前言
本文写作时间跨度较大,可能出现部分内容不准确以及部分章节风格不一致的情况。
博客的前期搭建主要参考:
博客的美化修改主要参考:
本博客使用的主题是
还推荐使用主题
前期准备
首先,需要有GitHub账号,可使用邮箱注册;满足条件提交材料还可以领取学生礼包。
还需要安装一些环境,可参考网上其他教程安装,例如参考中给出的链接
安装 node.js、安装 git、安装 hexo
参考2021年最全搭建+美化+使用博客教程 | Recluse (reclusew.github.io)
1.1 注意事项
- 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导
- hexo有2种_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的
1.2 下载并安装node.js
- 官网下载:https://nodejs.org/en/
- 安装与使用:见node笔记
- 安装后验证:node -v
1.3 下载并安装git
- 官网下载: https://git-scm.com/download/win
- 安装与使用:见git笔记
- 安装后验证:git -v
1.4 命令行安装cnpm
- 命令:npm install -g cnpm –registry==https://registry.npm.taobao.org
- 安装后验证:cnpm -v
1.5 命令行安装hexo
- 命令:cnpm install -g hexo-cli
- 安装后验证:hexo -v
配置github的博客仓库
参考2021年最全搭建+美化+使用博客教程 | Recluse (reclusew.github.io)
2.配置github
2.1 在github上创建仓库
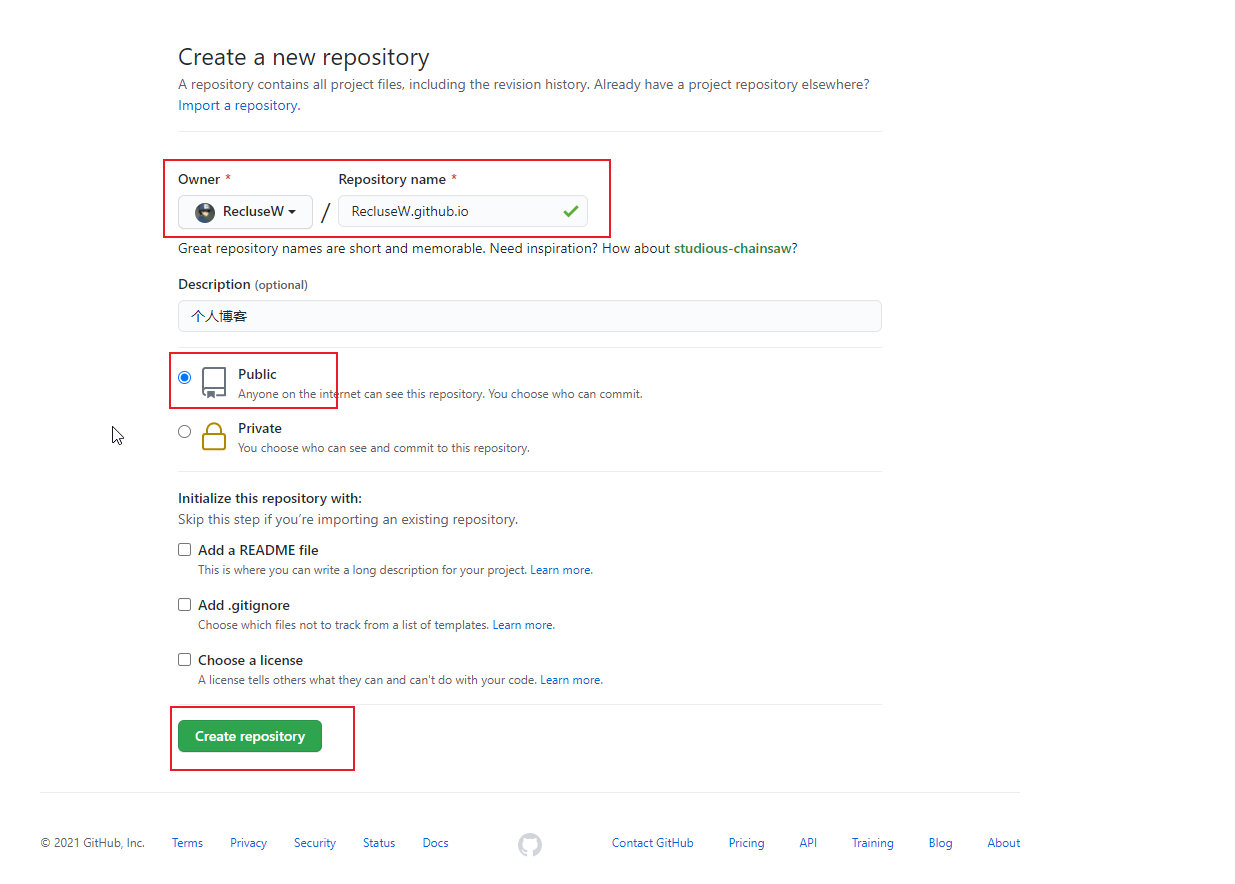
创建:
- 新建一个名为你的用户名.github.io的仓库
- 比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://test.github.io 了,是不是很方便?由此可见,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
注意:
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:username.github.io,其中username是你的用户名;
- 仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久;
- 创建页面如下:
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦。
2.2 绑定域名(这步可省略)
当然,你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,那也是OK的。
首先你要注册一个域名,域名注册以前总是推荐去godaddy,现在觉得其实国内的阿里云也挺不错的,价格也不贵,毕竟是大公司,放心!
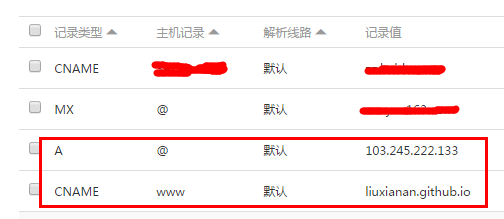
绑定域名分2种情况:带www和不带www的。
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先ping一下你的用户名.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:
然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你自己喜好,因为经测试:
- 如果你填写的是没有www的,比如 mygit.me,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://mygit.me
- 如果你填写的是带www的,比如 www.mygit.me ,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://www.mygit.me
- 如果你填写的是其它子域名,比如 abc.mygit.me,那么访问 http://abc.mygit.me 没问题,但是访问 http://mygit.me ,不会自动跳转到 http://abc.mygit.me
另外说一句,在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。
SSH连接
参考2021年最全搭建+美化+使用博客教程 | Recluse (reclusew.github.io)
3. 配置SSH免密登录
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
操作步骤:
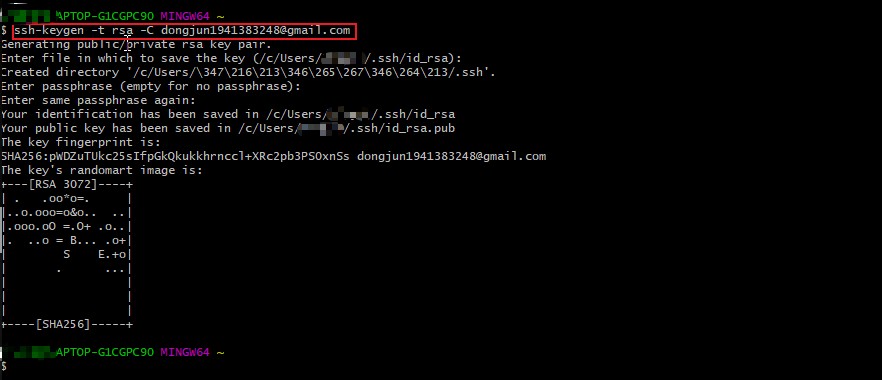
第一步:首先打开电脑文件夹,找到C:\Users\你的用户名.ssh文件夹并删除
第二步:在C:\Users\你的用户名 文件夹下右键打开Git Bash Here输入命令:ssh-keygen -t rsa -C github邮件地址 生成.ssh秘钥,输入后连敲三次回车,出现下图情况代表成功
第三步:最终生成了一个新的 C:\Users\你的用户名.ssh文件夹,打开这个文件夹,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容
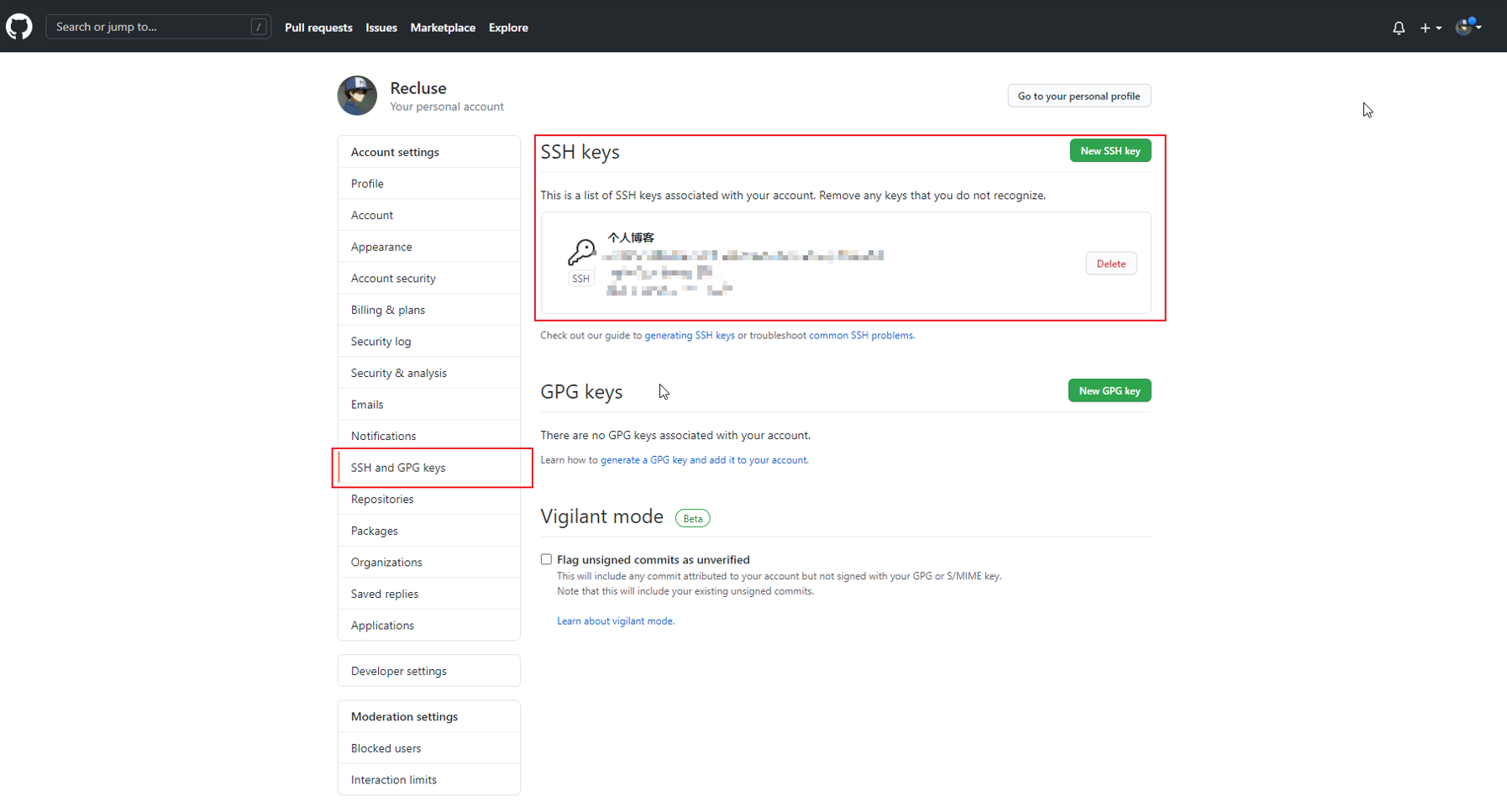
第四步:打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key,把复制的内容粘贴进去,title随便填,保存即可,我们的公钥就添加成功了,设置好如下图。
第五步:检测是否设置成功:
输入命令: $ ssh -T git@github.com # 注意邮箱地址不用改
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi liuxianan! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
第六步:此时你还需要配置:
$ git config –global user.name “liuxianan”// 你的github用户名,非昵称 $ git config –global user.email “xxx@qq.com“// 填写你的github注册邮箱
具体这个配置是干嘛的我没仔细深究。
本地hexo初始化与部署
参考2021年最全搭建+美化+使用博客教程 | Recluse (reclusew.github.io)
4.使用 hexo 搭建博客
4.1 初始化
第一步:在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是E:\xpzsData\hexocode,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放
第二步:在E:\xpzsData\hexocode文件夹下右键打开 Git Bash Here,输入hexo init 初始化
- hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:
第三步:执行以下命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:
第四步:hexo s 是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章https://www.runoob.com/w3cnote/windows-finds-port-usage.html
- 到这里初始化就完成了
4.2 将博客部署到 github 个人主页上
第一步:在E:\xpzsData\hexocode目录下安装 hexo-deployer-git 插件
- 安装命令: npm install hexo-deployer-git –save
- 必须安装,否则执行hexo d 的话会报如下错误:
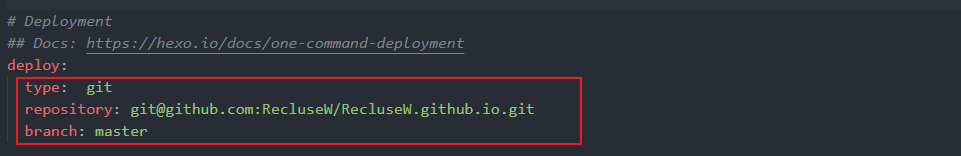
第二步:编辑E:\xpzsData\hexocode目录下的 _config.yml 文件, 在文件末尾添加如下内容:
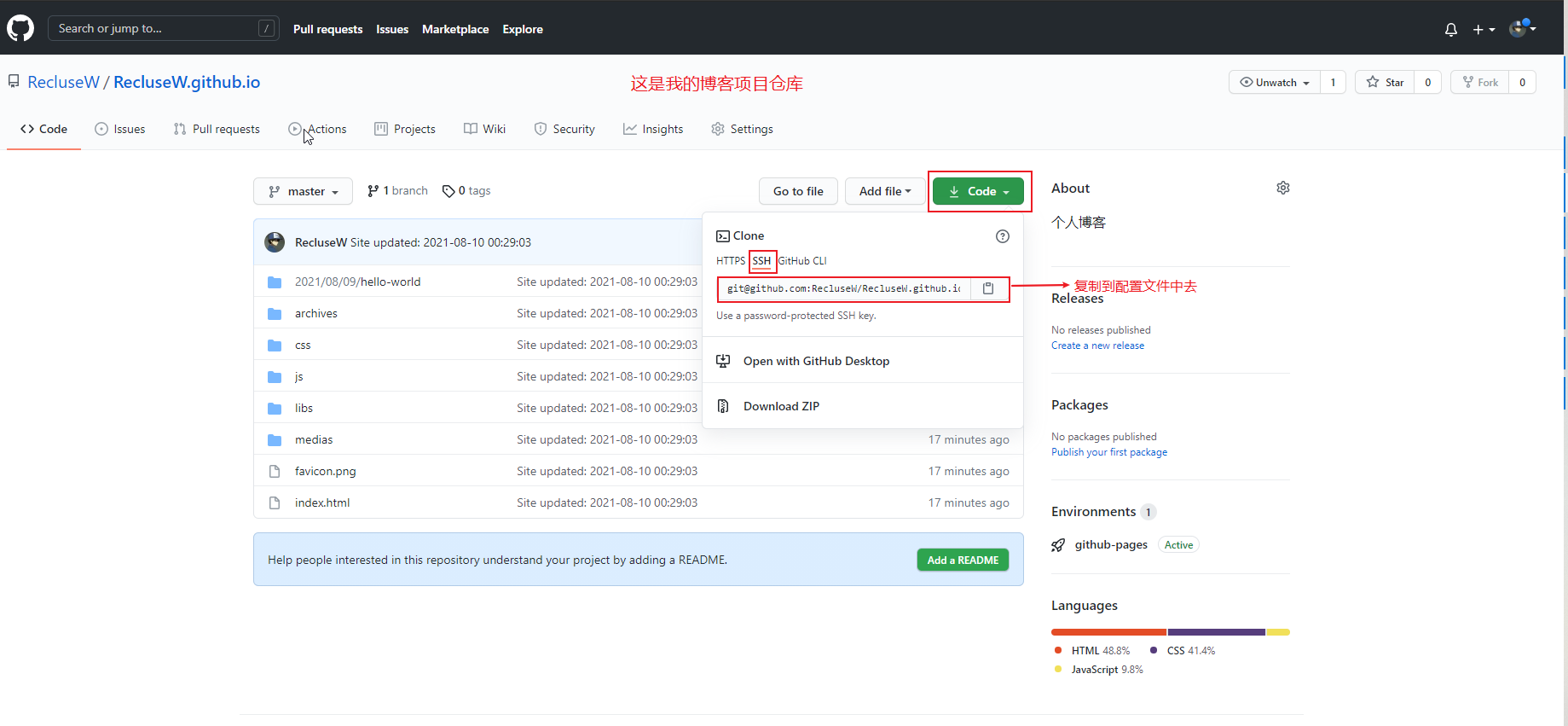
- 注意:其中 repo 中的内容即为 github 个人主页链接地址,具体看下图:
第三步:在E:\xpzsData\hexocode目录下, 输入命令:hexo d 将本地 blog 推送到 github仓库, 也可能需要输入 username & pwd。
- 推送成功后, 在浏览器中输入对应域名, 即可访问 https://reclusew.github.io/
更换博客主题
由于自带的主题确实是一言难尽,因此更换主题是很有必要的。
hexo提供的主题站为: https://hexo.io/themes/
可以在主题站上下载主题,把选定主题git clone至hexo文件夹下的themes中再修改相关配置文件;或是直接参考选定主题的文档配置;
每次修改需要重新生成,部署
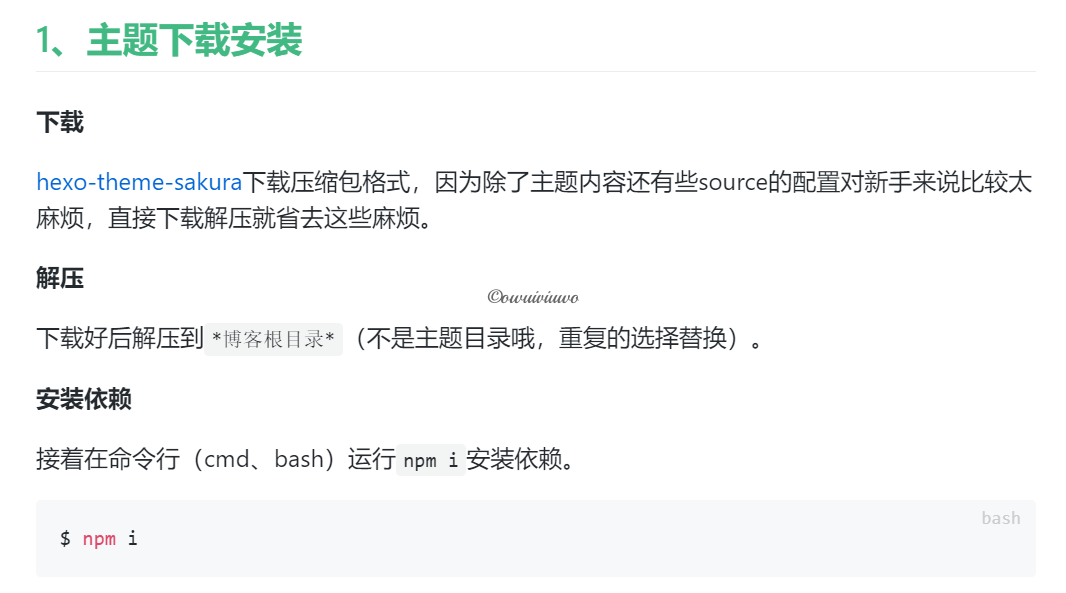
这里选择的主题是:sakura
该主题的文档为 (首页 - Hexo-Sakura (hojun.cn))
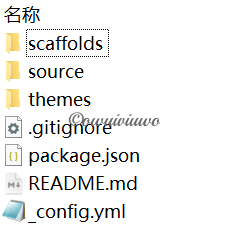
首先,如下图所示,下载该主题压缩包,将压缩包的子目录下的内容提取至hexo根目录,替代冲突项,安装依赖包

需要解压替换的内容

替换后参考主题的文档,修改配置文件即可
写博客与发布
# 在博客的根目录
hexo new "newbolg" # 新的博客
hexo new page "newpage" # 新的网站页面
# hexo 生成
hexo g
# hexo 本地预览
hexo s
# hexo 部署
hexo d
可能涉及的命令
# npm 安装
npm i [可填包名]
# npm 安装 换源
npm i [可填包名] --registry https://registry.npm.taobao.org
# hexo 生成
hexo g
# hexo 本地预览
hexo s
# hexo 部署
hexo d
# 清理本地public等目录的文件
hexo clean
其他的问题
hexo及其相关组件版本问题
在需要更新的时候一定要慎重,一定记录更新了那些内容!有时候使用旧版本hexo可以避免很多问题!特别是这里使用的Sakura主题,已经有一定的历史了,更新后可能会出现莫名其妙的bug


# 安装
npm install 包
# 卸载
npm uninstall 包
hexo init、获取主题时 网络卡住
这个问题比较玄学,笔者在这里卡了很久。可能的原因是连接github网络不稳定
可以换一个连接性好一点的网,或者多试几次,总会成功的…
或者参考以下解决方案思路,由于没有试过不知道效果如何
彻底解决 hexo init 卡顿问题 - 简书 (jianshu.com)
图片相关问题
如果使用markdown写博客,且把图片保存在本地,上传时可能会出现问题,因为markdown文件的图片是依据路径寻找的而不是再文件中的,因此可以使用图床,这样在上传后路径就不会被影响了
免费的图床还是有一些的,但空间不会特别大,一般也够用了,
例如 Image Upload - SM.MS - Simple Free Image Hosting
或者参考使用github搭建的jsdilvr,也是免费好用的,具体过程可参考:
使用jsDelivr+github搭建免费的cdn | 流年,谁给过的倾城 | Yremp
免费 CDN:jsDelivr + Github - BOB’S BLOG (itbob.cn)
Github + jsDelivr + PicGo 打造稳定快速、高效免费图床 - BOB’S BLOG (itbob.cn)
Sakura主题notice改成随机格言
可参考「Sakura主题美化与修改#01」Hexo-Sakura主题首页的美化和修改 的第四点
进入从博客更目录出发的themes/Sakura/layout/index.ejs,查找<%= theme.notice%>,将其替换为以下内容:
若觉得格言内容单一,可参照语句接口 | 一言开发者中心的内容修改下述代码第六行的链接,例如全都要的话,可以写成这样https://v1.hitokoto.cn/?c=a&c=b&c=c&c=d&c=e&c=f&c=g&c=h&c=i&c=j&c=k&c=l
<span id="hitokoto" style="margin-left:5px;"> :D 获取中...</span> <p align="right" id="afrom"></p> <script src="https://cdn.jsdelivr.net/npm/bluebird@3/js/browser/bluebird.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/whatwg-fetch@2.0.3/fetch.min.js"></script> <script> fetch('https://v1.hitokoto.cn/?c=h') .then(function (res){ return res.json(); }) .then(function (data) { var hitokoto = document.getElementById('hitokoto'); var afrom = document.getElementById('afrom'); hitokoto.innerText = data.hitokoto; afrom.innerText = '——【' + data.from + ' ' + data.from_who + '】'; }) .catch(function (err) { console.error(err); }) </script>
附上接口的参数含义
请求地址 #
地址 协议 方法 QPS 限制 线路 v1.hitokoto.cnHTTPS Any 3.5 全球 international.v1.hitokoto.cnHTTPS Any 10 国外 请注意:一言域名已加入 HSTS 预加载计划,所有请求一律以 HTTPS 方法进行。
请求参数 #
参数 值 可选 说明 c 见后表 是 句子类型 encode 见后表 是 返回编码 charset 见后表 是 字符集 callback 如: moe是 调用的异步函数 select 默认: .hitokoto是 选择器。配合 encode=js使用min_length 默认: 0是 返回句子的最小长度(包含) max_length 默认: 30是 返回句子的最大长度(包含) 句子类型(参数) #
参数 说明 a 动画 b 漫画 c 游戏 d 文学 e 原创 f 来自网络 g 其他 h 影视 i 诗词 j 网易云 k 哲学 l 抖机灵 其他 作为 动画 类型处理 可选择多个分类,例如:
?c=a&c=c返回编码(参数) #
参数 说明 text 返回纯洁文本 json 返回格式化后的 JSON 文本 js 返回指定选择器的同步调用函数。默认选择器为: .hitokoto其他 返回格式化后的 JSON 文本 字符集(参数) #
参数 说明 utf-8 返回 utf-8 编码的内容 gbk 返回 gbk 编码的内容。不支持与异步函数同用 其他 返回 utf-8 编码的内容 返回格式 #
返回参数名称 描述 id 一言标识 hitokoto 一言正文。编码方式 unicode。使用 utf-8。 type 类型。请参考第三节参数的表格 from 一言的出处 from_who 一言的作者 creator 添加者 creator_uid 添加者用户标识 reviewer 审核员标识 uuid 一言唯一标识;可以链接到 https://hitokoto.cn?uuid=[uuid] 查看这个一言的完整信息 commit_from 提交方式 created_at 添加时间 length 句子长度
Sakura主题恢复原有的主题切换按键
可参考「Sakura主题美化与修改#01」Hexo-Sakura主题首页的美化和修改的最后一点,
该部分的前端展示在Hexo版本的Sakura主题被作者中删除了,但其
js和css代码并未删除。若要恢复切换主题背景的功能,需在从博客根目录出发的themes/Sakura/layout/layout.ejs中的标签前添加以下内容:<!-- 实现换肤功能 --> <%- partial('_partial/skin-list') %> <%- partial('_partial/skin-btn', null, {cache: !config.relative_link}) %> <%- partial('_partial/mheader', null, {cache: !config.relative_link}) %> <%- partial('_partial/aplayer', null, {cache: !config.relative_link}) %> </body> </html>随后在
themes/Sakura/layout/_partial文件夹下依次新建skin-btn.ejs和skin-list.ejs,
skin-btn.ejs的内容为:<div class="changeSkin-gear no-select"> <div class="keys" id="setbtn"> <span id="open-skinMenu"> 切换主题 | SCHEME TOOL <i class="iconfont icon-gear inline-block rotating"></i> </span> </div> </div>
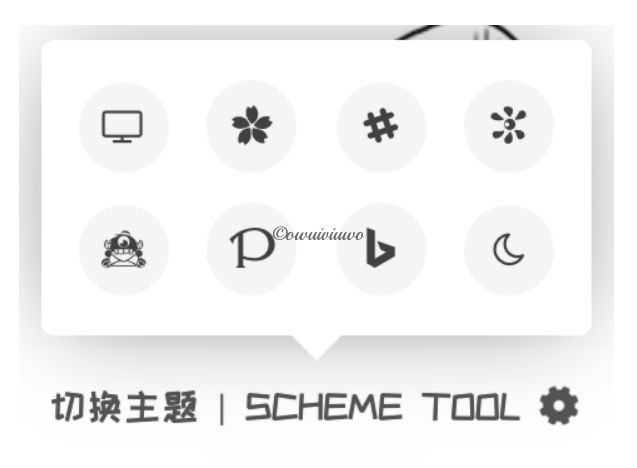
skin-list.ejs的内容为:<div class="skin-menu no-select" id="mainskin" style="position: fixed"> <div class="theme-controls row-container"> <ul class="menu-list"> <li id="white-bg"> <i class="fa fa-television" aria-hidden="true"></i></li> <li id="sakura-bg"> <i class="iconfont icon-sakura"></i></li> <li id="gribs-bg"> <i class="fa fa-slack" aria-hidden="true"></i></li> <li id="KAdots-bg"> <i class="iconfont icon-dots"></i></li> <li id="totem-bg"> <i class="fa fa-optin-monster" aria-hidden="true"></i></li> <li id="pixiv-bg"> <i class="iconfont icon-pixiv"></i></li> <li id="bing-bg"> <i class="iconfont icon-bing"></i></li> <li id="dark-bg"> <i class="fa fa-moon-o" aria-hidden="true"></i></li> </ul> </div> </div> <canvas id="night-mode-cover"></canvas>随后你就可以在右下角得到前端切换背景的控制面板:
背景图片可以在
themes/Sakura/source/js/sakura-app.js中更换,其位置为changeBG('#sakura-bg', 'https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/themebg/sakura.png') changeBG('#gribs-bg', 'https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/themebg/plaid.jpg') changeBG('#pixiv-bg', 'https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/themebg/star.png') changeBG('#KAdots-bg', 'https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/themebg/point.png') changeBG('#totem-bg', 'https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/themebg/little-monster.png') changeBGnoTrans('#bing-bg', 'https://api.shino.cc/bing/') $('.skin-menu #white-bg').click(function () { mashiro_global.variables.skinSecter = false mashiro_global.variables.isNight = false $('#night-mode-cover').css('visibility', 'hidden') $('body').css('background-image', 'none') $('.blank').css('background-color', 'rgba(255,255,255,.0)') $('.pattern-center-sakura').removeClass('pattern-center-sakura').addClass('pattern-center') $('.headertop-bar-sakura').removeClass('headertop-bar-sakura').addClass('headertop-bar') $('#banner_wave_1').removeClass('banner_wave_hide_fit_skin') $('#banner_wave_2').removeClass('banner_wave_hide_fit_skin') closeSkinMenu() setCookie('bgImgSetting', '', 30) }) $('.skin-menu #dark-bg').click(function () { mashiro_global.variables.skinSecter = true mashiro_global.variables.isNight = true $('body').css('background-image', 'url(https://cdn.jsdelivr.net/gh/honjun/cdn@1.6/img/other/starry_sky.png)') $('.blank').css('background-color', 'rgba(255,255,255,.8)') $('#night-mode-cover').css('visibility', 'visible') $('.pattern-center').removeClass('pattern-center').addClass('pattern-center-sakura') $('.headertop-bar').removeClass('headertop-bar').addClass('headertop-bar-sakura') $('#banner_wave_1').addClass('banner_wave_hide_fit_skin')替换其中所有图片的url即可完成更换。
如果还是没有的话,可在sakura-app.js里的scrollBar函数中,依据滚动的距离,添加
// 使该按键出现,
$('.changeSkin-gear').css('visibility', 'visible').css( 'bottom', '0px')
// 使该按键隐藏
$('.changeSkin-gear').css({'visibility':'hidden'})
Sakura主题配置latex公式
需要首先参考文档关掉设置中的pjax,在主题/_congfig.yaml下,接着参考如下配置
具体过程为
在 hexo 中,你会发现我们不能用
Latex语法来书写数学公式,这对于书写学术博客来说是很大的不便,因为我们会经常碰到很多的数学公式推导,但是我们可以通过安装第三方库来解决这一问题。第一步: 使用Kramed代替 Marked
hexo默认的渲染引擎是marked,但是marked不支持mathjax。kramed是在marked的基础上进行修改。我们在工程目录下执行以下命令来安装kramed.npm uninstall hexo-renderer-marked --save npm install hexo-renderer-kramed --save然后,更改
/node_modules/hexo-renderer-kramed/lib/renderer.js,更改:// Change inline math rule function formatText(text) { // Fit kramed's rule: $$ + \1 + $$ return text.replace(/`\$(.*?)\$`/g, '$$$$$1$$$$'); }为:
// Change inline math rule function formatText(text) { return text; }第二步: 停止使用 hexo-math
首先,如果你已经安装
hexo-math, 请卸载它:npm uninstall hexo-math --save然后安装 hexo-renderer-mathjax 包:
npm install hexo-renderer-mathjax --save第三步: 更新 Mathjax 的 CDN 链接
首先,打开/node_modules/hexo-renderer-mathjax/mathjax.html
然后,把
<script>更改为:<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML"></script>第四步: 更改默认转义规则
因为
hexo默认的转义规则会将一些字符进行转义,比如_转为<em>, 所以我们需要对默认的规则进行修改.
首先, 打开<path-to-your-project/node_modules/kramed/lib/rules/inline.js,注:也就是
博客根目录/node_modules/kramed/lib/rules/inline.js,然后,把:
注:在11行左右
escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/,更改为:
escape: /^\\([`*\[\]()# +\-.!_>])/,把
注:在20行左右
em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,更改为:
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,第五步: 开启mathjax
在主题
_config.yml中开启 Mathjax, 找到mathjax字段添加如下代码:注:在
根目录/themes/Sakura/_config.yml中开启Mathjax, 找到mathjax字段添加或修改如下代码,笔者这里是修改,是好用的:mathjax: enable: true这一步可选,在博客中开启
Mathjax,, 添加以下内容:注:这一步没找到在哪,不做也可以
--- title: Testing Mathjax with Hexo category: Uncategorized date: 2017/05/03 mathjax: true ---通过以上步骤,我们就可以在
hexo中使用Mathjax来书写数学公式。
添加分类雷达、分类云、标签词云、标签云、仿Github日历、文章分类统计等组件
在看到了Uncle_drew (cndrew.cn)的博客之后,觉得里面的分类雷达、分类云,标签词云,标签云的样式非常棒,就添加在了自己的博客中。这些其实是来自于hexo-theme-matery的组件,分别是
目录 hexo-theme-matery/layout/_widget/下的:
- (分类雷达)category-radar.ejs
- (分类云)category-cloud.ejs
- (标签词云)tag-wordcloud.ejs
- (标签云)tag-cloud.ejs
- (文章分类统计) post-charts.ejs
此外,Uncle_drew (cndrew.cn)的文章中还提到了仿Github的文章发布日历图,但在Uncle_drew (cndrew.cn)的网站中好像已经弃用了,在本站中该组件放到了归档页上。该组件也来自于hexo-theme-matery
- (仿github发布日历)post-calendar.ejs
添加方法可以参考下述的链接。简单说就是将组件下载下来后,在指定页面插入该组件即可,需要注意的是仅仅下载ejs组件往往是不够的,需要补充基础的js、css文件,并且在各个组件中修改原有导入的js、css路径。最后依据不同博客的情况调整,美化页面,避免与博客原有内容冲突。
例如:
<%- partial('_widget/post-charts') %>
可能的js文件有:
可能的css文件有:
本部分的ejs文件可以在matery中下载。
参考的链接:
需要注意的是,笔者写文时Uncle_derw有关页面中提到的文件有许多是无法下载的,因此需要到matery或其他位置下载
- 花里胡哨的Hexo | 给你的hexo博客加上文章分析 | Uncle_drew (cndrew.cn)
- 花里胡哨的Hexo | 给你的hexo博客加上仿GIthub文章日历以及分类雷达图 | Uncle_drew (cndrew.cn)
- hexo文章标签统计实现
添加说说
参考:
- Hexo添加可实时发布的说说界面 | Artitalk.js | Uncle_drew (cndrew.cn)
- Hexo添加可实时发布的说说界面 | Artitalk.js | Uncle_drew (cndrew.cn)
- 为你的hexo博客添加动态的(可直接发布说说的)说说页面 | Uncle_drew (cndrew.cn)
添加评论系统
本博客使用twikoo评论系统,采用Vercel部署。
参考:
添加随机文章的插件
参考:
- 现已更新自动实现随机文章(插件)| Hexo实现随机文章 (暴力实现) | Uncle_drew (cndrew.cn)
- hexo-generator-random | Hexo插件 | Uncle_drew (cndrew.cn)
- GitHub - Drew233/hexo-generator-random
添加久远文章的提示
参考:
参考
2021年最全搭建+美化+使用博客教程 | Recluse (reclusew.github.io)